Grundfunktioner
Här nedan listas några viktiga grundfunktioner som är viktiga att förstå innan man börjar arbeta med Polopoly.
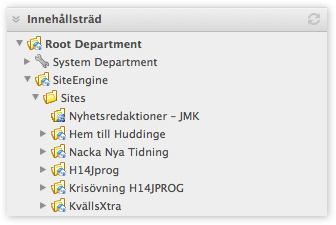
Navigera i innehållsträdet

Innehållsträdet finns i vänsterkolumnen. Här navigerar man till olika startsidor och undersidor via en mappstruktur. Sidorna finns under "SiteEngine" och sedan "Sites". Pilen till vänster om mappikonen klickar man på om man vill se nodens innehåll. Klicka på namnet för att öppna sidan för redigering.
Kopiera och klistra in innehåll
En central del i Polopoly är "kopiera och klistra"-funktionen. Med den bestämmer man vad som länkas ihop med vad. T ex brukar en nyhetspuff länka till en viss artikel. Genom att kopiera en artikel och sedan klistra in den i en nyhetspuff har man gjort en länkkoppling (klickar man på puffen kommer man till artikeln). Allt innehåll kan kopieras och klistras in. För att t ex lägga in en bild i en puff klistras en bild in på liknande sätt.
![]() Symbol för kopiering av innehåll.
Symbol för kopiering av innehåll.
![]() Symbol för att klistra in innehåll.
Symbol för att klistra in innehåll.
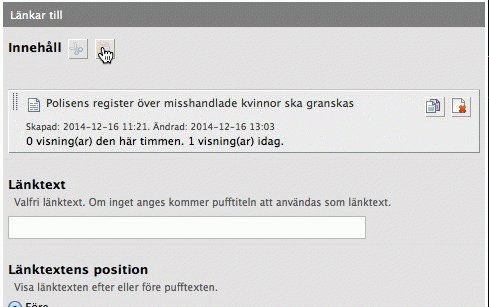
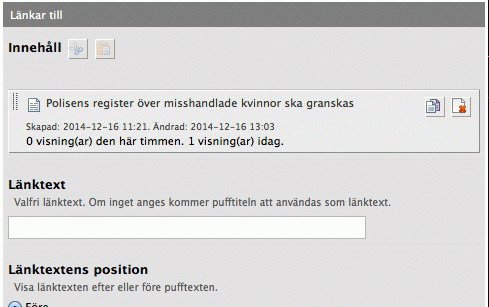
 Exempel på "klista in"-funktionen. Här kopplas en artikel till en nyhetspuff.
Exempel på "klista in"-funktionen. Här kopplas en artikel till en nyhetspuff.
Låsning av innehåll
En funktion i Polopoly som är viktig att förstå är att allt innehåll som redigeras blir låst för andra användare under tiden redering pågår. Detta för att förhindra att två redaktörer jobbar på samma innehåll och skriver över varandras ändringar. Innehåll låses upp automatiskt när redigering är klar. Ibland kan dock innehåll förbli låsta av misstag – om detta inträffar kan man välja att låsa upp manuellt (kräver speciell behörighet). Hör alltid med din redaktion innan du låser upp någon annans innehåll.
![]() Symbol för låst innehåll.
Symbol för låst innehåll.
Redigera sidor
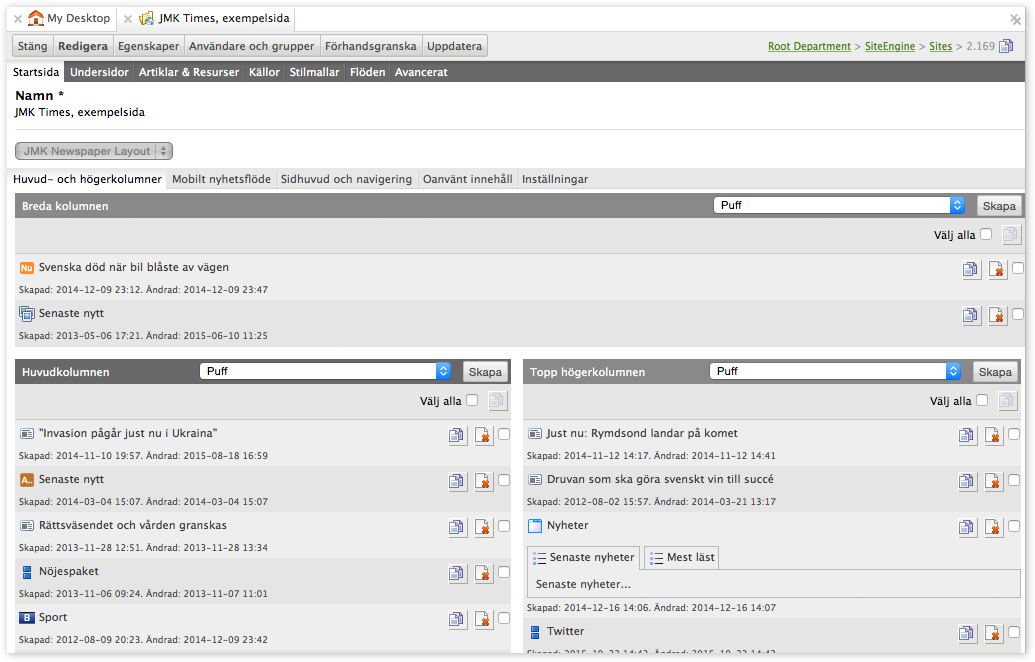
Klicka på en sida i innehållsträdet för att öppna den för redigering. Sidornas utseende styrs av en mall som har fördefinierade ytor (utrymmen i sidlayouten) för redaktören att lägga till innehåll i.

För att t ex skapa innehåll i huvudkolumnen väljer man först i innehållslistan, för den aktuella ytan, vad man vill skapa för typ av innehållselement. Sedan klickar man på "Skapa". En ny flik öppnas för inmatning av det nya innehållet. Efter att man har klickat på spara och infoga stängs fliken och innehållet syns nu i kolumnen. Denna procedur är upprepar sig på flera ställen i Polopoly oavsett om man skapar innehåll till en startsida eller t ex en artikel.
Skapa / redigera undersidor
Varje sida i Polopoly kan ha en eller flera undersidor.
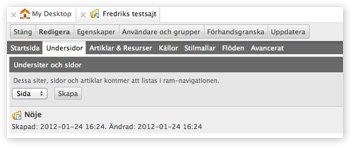
- För att skapa en ny undersida till sin sajt går man först till fliken "undersidor".

- Välj ”Sida” i menyn och tryck på knappen "Skapa".
- En ny sida öppnas för redigering. Ge den ett namn och tryck på "Infoga".
- Nu finns den nya undersidan i listan. Klicka och dra på den streckade kanten för att ändra ordning på undersidorna. När du är färdig med redigeringen är det viktigt att du klickar på "Spara".
- Undersidorna syns nu också i innehållsträdet. Klicka på pilen till vänster om sidans nod för att se dem. Om de inte syns kan du uppdatera trädet genom att klicka på den runda pilen över trädet för att ladda om.
Förhandsgranska
De flesta typer av innehåll kan förhandsgranskas. Det vanliga är dock att man förhandsgranskar själva sidan eller artikeln man jobbar med. Innehåll förhandsgranskas genom att klicka på knappen "Förhandsgranska" i verktygsfältet. Ett nytt fönster eller ny flik kommer att öppnas där sidan kan beskådas. Uppe till höger i gränssnittet kan man ställa in vilken kanal som ska visas (desktop eller mobilsajt).

Hur besökare hittar/läser sajter
För att läsa sidorna som extern besökare, gå in på en av JMK:s frontar: http://media.jmk.su.se/<sajtnamn>. Notera att även domänet cm.jmk.su.se (som används vid sidredigering) kan användas på liknande sätt. Det är dock ett måste att använda fronten när man länkar till sidorna utifrån (t ex via sociala medier), eftersom redaktörsgränssnittet inte är tillgängligt utanför JMK.
Responsiv design
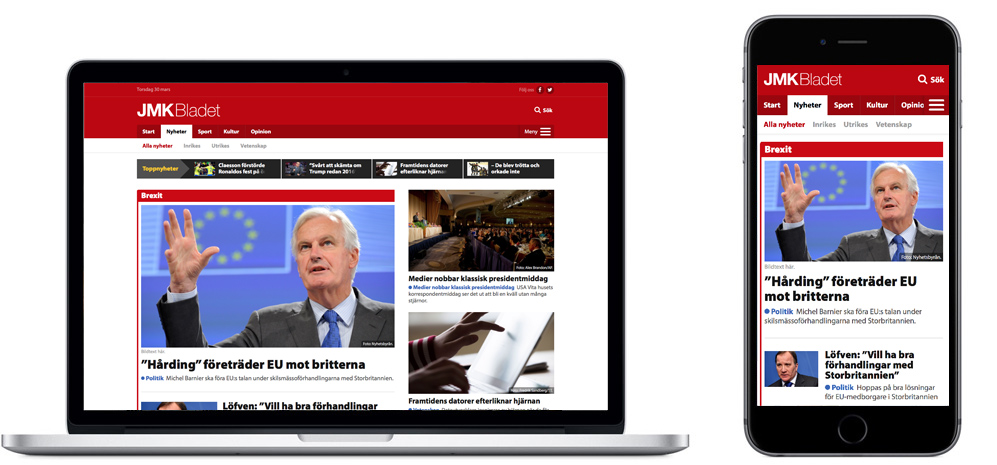
Beroende på vilken typ av enhet besökare använder (dator, smartphone eller läsplatta), visas innehållet på olika sätt. Sajten använder responsiv / följsam layout, vilket innebär att sidan skalas om automatiskt för att passa olika typer av enheter. På grund av detta är det viktigt att redaktören för sajten har koll på hur innehållet presenteras på olika enheter. T ex kan långa rubriker se okej ut på en datorskärm, men inte på en liten mobilskärm – där rubriken delas upp på flera rader för att få plats.
 Exempel på hur en sajt visas i desktop- och smartphone-läge.
Exempel på hur en sajt visas i desktop- och smartphone-läge.